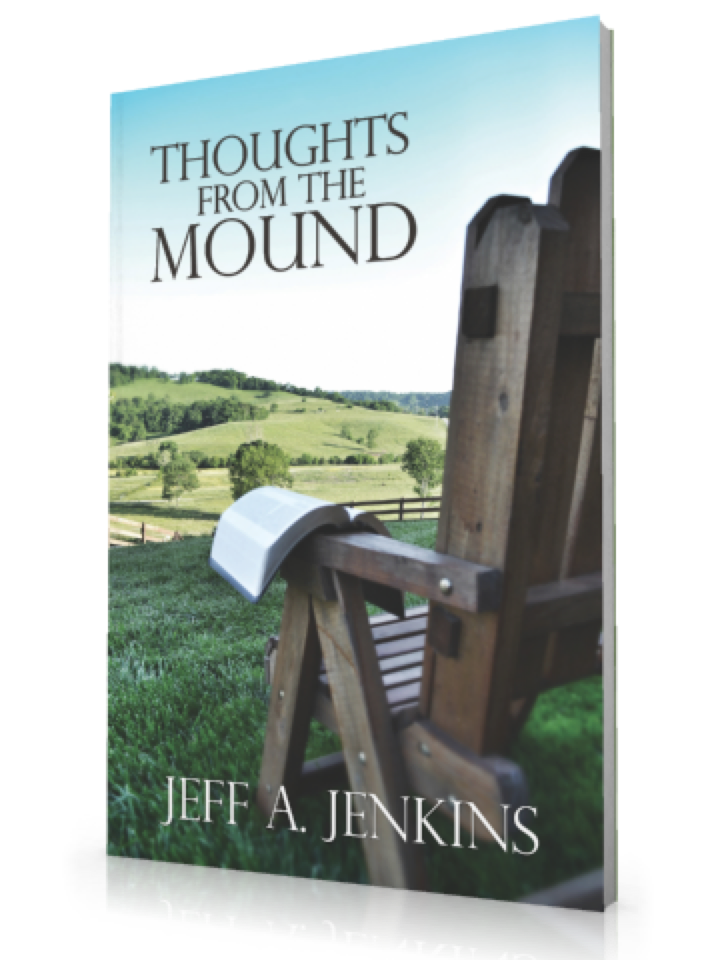
I was honored last year when Michael Whitworth approached me about a special book he was putting together called Thoughts From The Mound, a collection of writings by Jeff Jenkins. I was thrilled and honored when he asked me to design the cover.
He wanted something simple, and actually used the phrase "maybe one of those comfy chairs overlooking some rolling hills." I was happy to oblige.
Photography normally isn't my strong suit, so in order to make the cover as great as possible, I need to make technology work for me.
I start out with sheer volume. I shot over 60 photos for the cover and picked only one. Professionals would actually shoot a lot more, perhaps hundreds of shots before settling on one that they could use. Overall, I took just over 100 total photos from about 3 different views.
Location and time of day were extremely important as well. Whereas some photographers would be able to shoot in a variety of different types of weather, I realize that I'm not that good - neither at Photoshop or at shooting in variable weather. I wait for a clear day before I go shoot.
The location happned to be in a church member's front yard, so it worked out for me to stay there and do what I needed to do that afternoon for as long as I needed. The chair was actually the church secretary's. The Bible on the edge of the chair was mine.
The photos were shot using a standard 18-55mm lens on a Canon D3100. The original resolution was 4608 x 3072 and I shot in RAW+JPEG format. There are lots of benefits to shooting in RAW that I won't go into, but basically you shoot with all the data available to you to edit later. Much larger photos in size, but you get all that data to work with. This is a great thing especially if you know you're going to take something into Photoshop.
I took a variety of shots stooping, sitting, and standing. I didn't fiddle with light settings too much at all, and I let the camera and its auto-focus do most of the work.
One of my fallacies in shooting photography is to want to compose the actual cover in my shot while I'm shooting. What I mean by that is I'm trying to frame the cover and make it look like the final product while I'm shooting. You're not supposed to do this, but I did anyways. Given the fact that I only had one lens, I pretty much had to.
I wanted to compose the cover with the chair facing what would be the spine of the book. I don't know if this a rule or not, but it seems to be a good one.
After shooting the photos I take them into Photoshop. This is where the transformation begins. I make sure to set my canvas to the appropriate size and resolution (in this case 5.5 inches wide by 8.5 inches tall, CMYK mode for printing, at 300 dpi). After cropping to appropriate size, I first I run Unsharp Mask to make sure everything on the picture is as sharp as it can be. I then make a Levels Adjustment Layer and bring the levels on the photo up or down based on the Levels Histogram. This evens out brightness and contrast pretty well usually, and I don't have to fiddle with that anymore.